Back in the days toen je in Adobe Flash CS4 objecten in 3D kon laten draaien was dat echt een innovatie. Dit gebeurde zonder dat daar superzware rendertools bij kwamen kijken. Het stelde designers in staat om objecten een kloppend 3D perspectief mee te geven en dat allemaal binnen de simpele interface van de geliefde animatie tool. Maar helaas, Steve Jobs besloot anders wat het einde betekende van Flash as we knew it.
Hoe anders werd het met de eerste HTML5 uitingen een paar jaar geleden. Banners gebruikten eigenlijk alleen CSS animaties en wat simpele javascript functies. Rotatie, simpele transities van links naar rechts en boven naar beneden, het stelde allemaal niet veel voor maar het kon ook niet anders want verouderde browsers zaten echte innovatieve technieken in de weg. Banners zouden anders simpelweg niet werken.
Nog steeds is het zo dat veel van de animaties in banners op dezelfde technieken draaien als een paar jaar geleden, maar gelukkig wordt er ook steeds meer video gebruikt (voorbeeld) om delen van de animatie te vullen. Ook is Adobe steeds beter aan het worden met animatiemogelijkheden via de canvas tag in Animate CC.
WebGL: 3D rendering in de browser
Daarnaast zijn er nu voor het eerst nieuwe webtechnieken te gebruiken waarmee echte 3D mogelijk is geworden in de browser. De moderne browsers ondersteunen nu allemaal WebGL (Web Graphics Library), een openbare library om 3D afbeeldingen te kunnen renderen in browsers. Het maken van 3D objecten is arbeidsintensief maar als het eenmaal staat is het resultaat indrukwekkend. WebGL maakt gebruik van de videokaart en niet van de CPU zoals het aloude Flash, en dat maakt het uitermate geschikt voor devices. Hier een expandable banner voorbeeld met 3D rendering op basis van WebGL.
Audi: Voorsprong door techniek
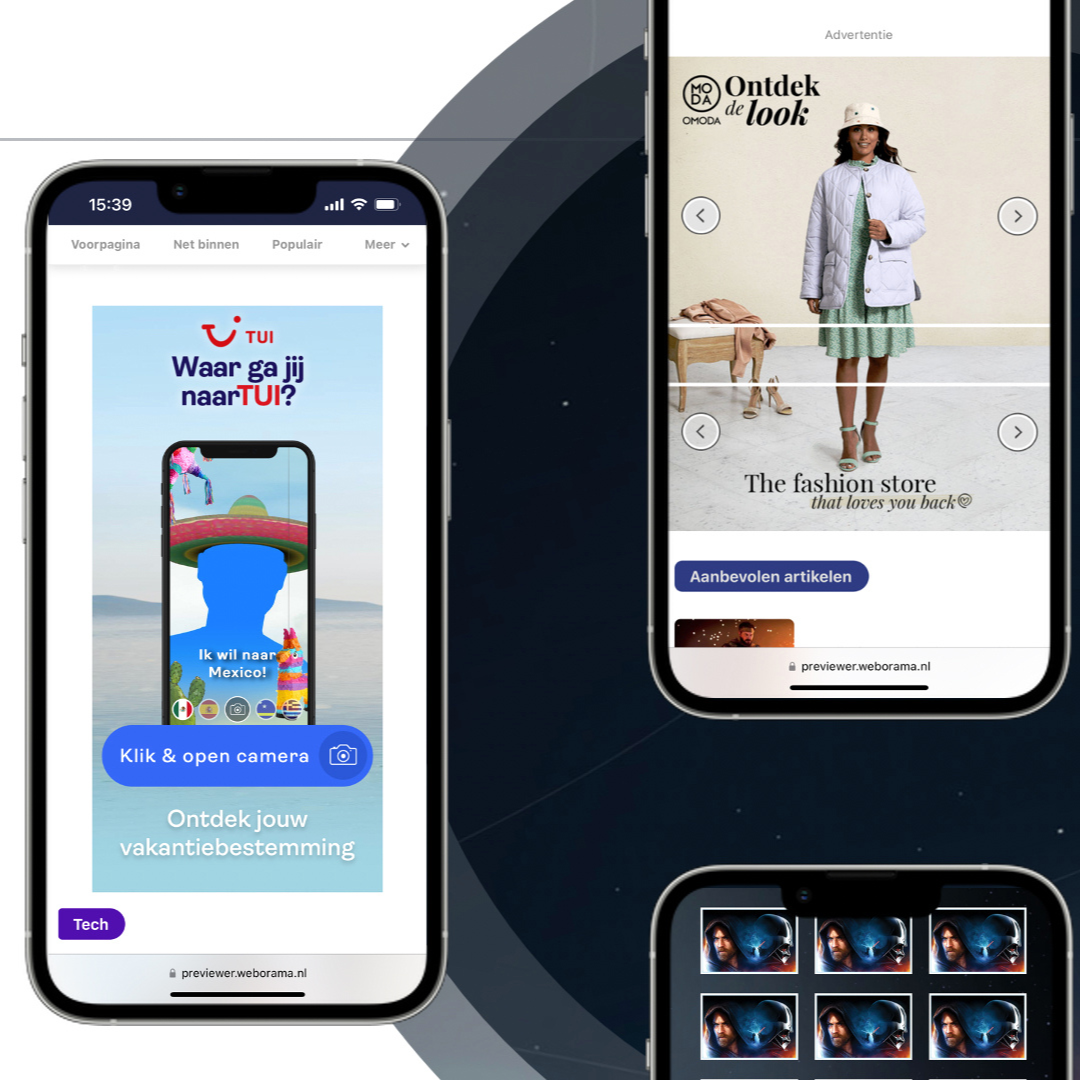
Lang heeft WebGL in een experimentele fase gezeten maar nu is het eindelijk ook in display ads gebruikt. Digitas LBi en Freshfruit in samenwerking met Mr Ynk hebben voor Audi een campagne opgezet om diverse velgen te promoten. De velgen zijn 3D objecten die vanuit verschillende hoeken bekeken en geselecteerd kunnen worden. Het is mooi om te zien dat de hoek waaronder de velgen te zien zijn verandert ten opzichte van de positie van de muis maar ook ten opzichte van de positie van de banner in de browser. Op devices reageert dit op de Gyroscope functie. De gebruiker wordt zo op meerdere manieren uitgenodigd om de velgen van alle kanten te bekijken. Probeer het hieronder zelf!
Voorbeeld
Wij zouden het te gek vinden als deze techniek meer gebruikt wordt in banners. Voor merken is display een belangrijk visitekaartje en eerste touch point voor een bezoek aan je geavanceerde website: de banners mogen er dan best net zo geavanceerd uitzien als de website zelf. Laat weten als je hiermee aan de slag wilt.
Uitvoering: DigitalLBi, Mr Ynk (Lees hier het artikel op adformatie)
Media: Fresh Fruit digital