Eén van de meest gebruikte Rich Media formaten is de Swiper, die zowel werkt in een mobiele app als op het web. Maar wat dit formaat nog populairder maakt komt door de gemakkelijke manier van creëren, waardoor je op een laagdrempelige manier uiterst effectief kan zijn. Tijn
vertelt je hier graag meer over.

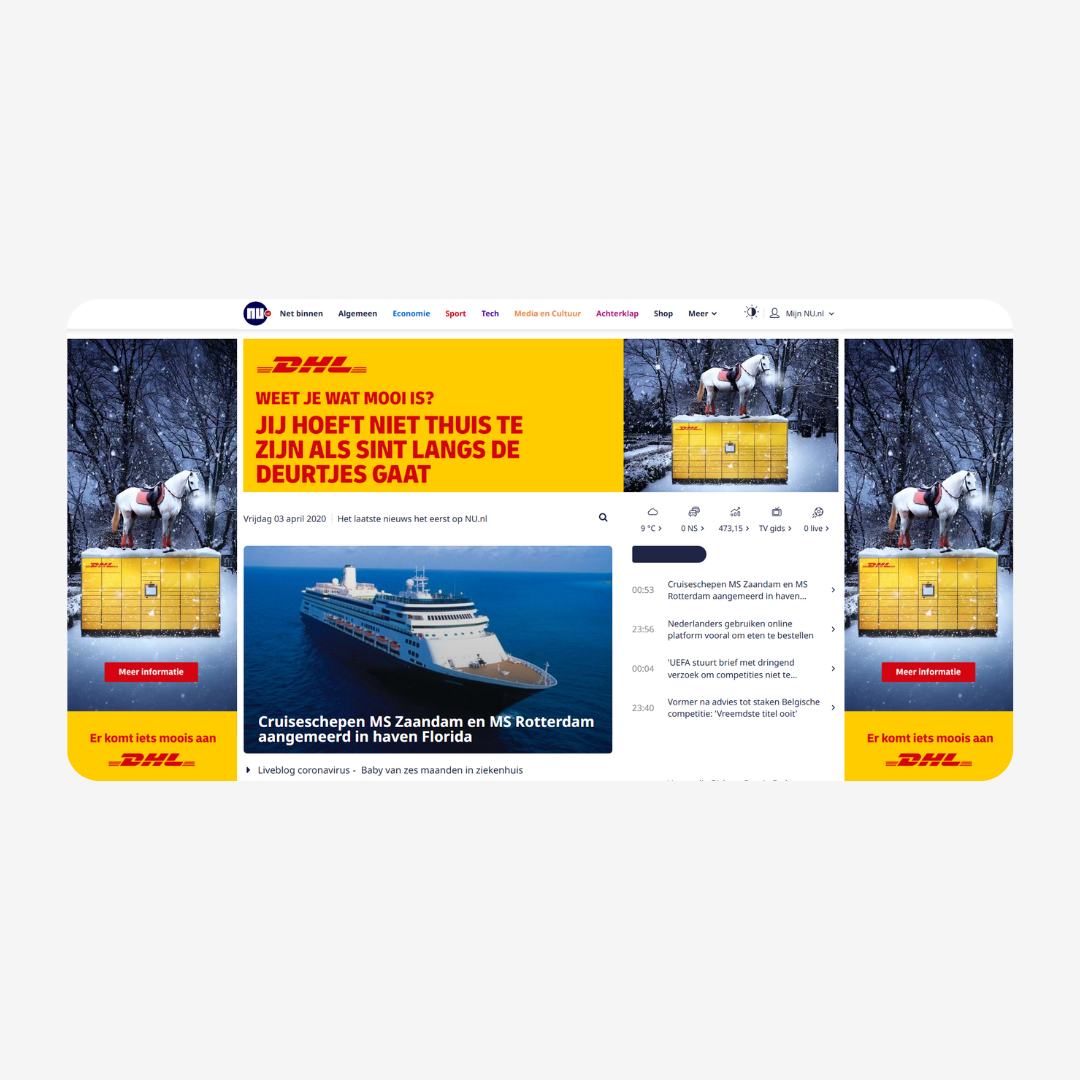
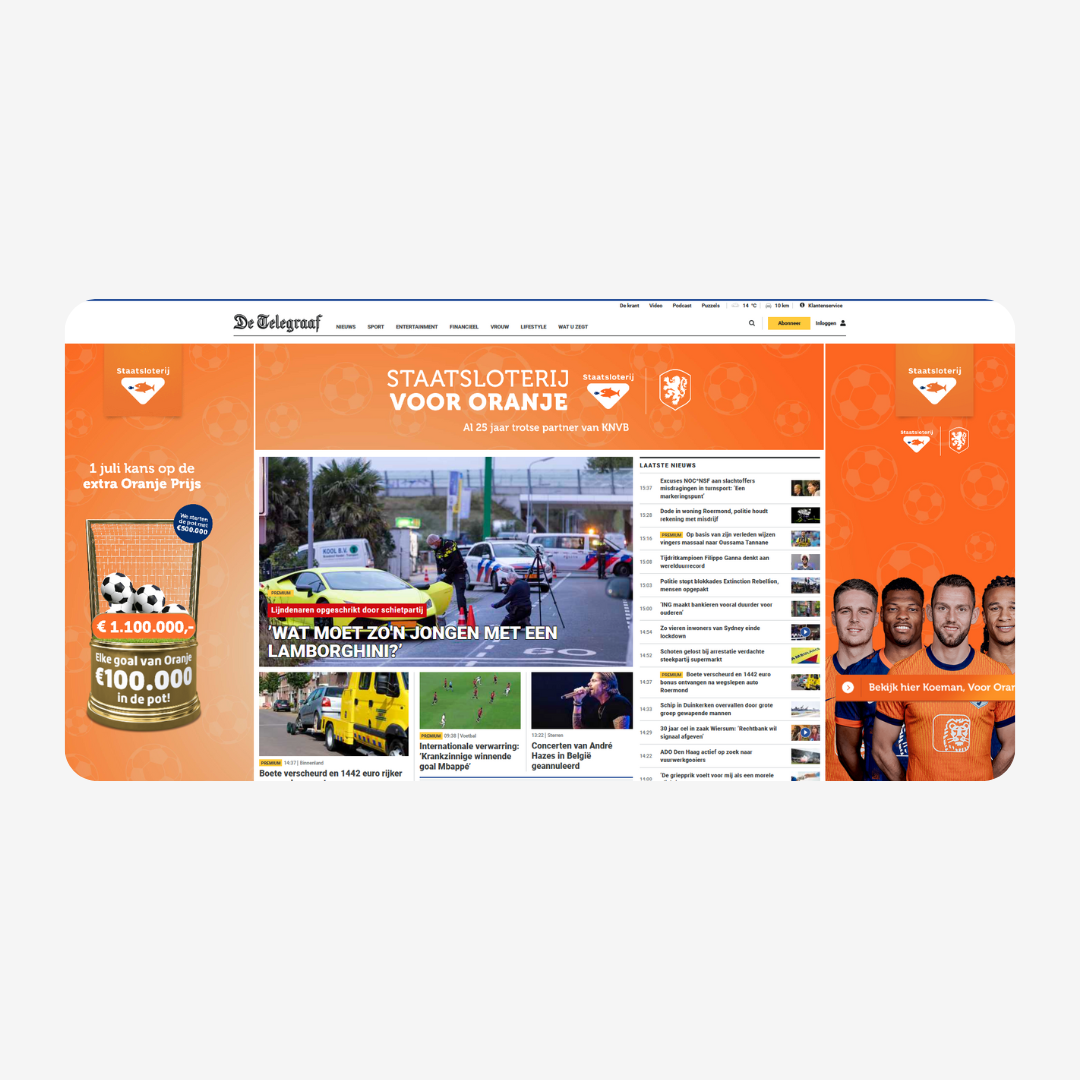
De Swiper, ook wel Swipecube of Mobile Swiper genoemd, is rechthoekige content waarbij de gebruiker zowel naar links als rechts kan klikken of “swipen”. Hierdoor worden meerdere stukken content zichtbaar, zonder dat daar extra paginaruimte voor nodig is. Je kan dus meer kwijt op een kleiner stuk en als de bezoeker geïnteresseerd is, is diegene makkelijk voorzien van meer content.
Het is overigens wel goed om te weten dat je met een even aantal slides moet werken, dus mocht je bijv. 5 slides aan content hebben dan kun je ervoor kiezen om te verdubbelen, een slide te verwijderen of juist extra content toe te voegen.
Nog een voordeel is dat je op elke 'side' ook een andere landingspagina URL kunt gebruiken. Hierdoor kun je de gebruiker ook nog eens naar verschillende pagina’s sturen met bijvoorbeeld verschillende producten. Ook is het handig als je bijvoorbeeld meer inzicht wilt in het aantal kliks per kant.
Voor onder andere deze redenen is het een veel voorkomend formaat (al jaren in de top 3 van meest gebruikte formaten). De vraag blijft wel natuurlijk; hoe zet je zoiets in elkaar?
Hier zijn 2 manieren voor: via de Easy Rich Media
tool; als dit een van je eerste keren is dat je aan de slag gaat met Weborama templates, zou via deze weg een goed begin zijn. De tweede mogelijkheid is via onze Previewer als Advanced Rich Media; de ietwat gecompliceerdere manier, met daardoor uiteraard meer mogelijkheden.
Voorbeeld 1 - via de Easy Rich Media tool
De eerste, heel eenvoudige, manier om dit te doen is via onze Rich Media Tool. Hier kies je simpelweg 4 afbeeldingen van 640x480 px* (of 600x500px), geeft de .jpg de juiste naam en uploaden maar! Let wel even op de maximum grootte van 100KB per afbeelding. Lees in dit artikel
hoe je een bestand kleiner maakt.
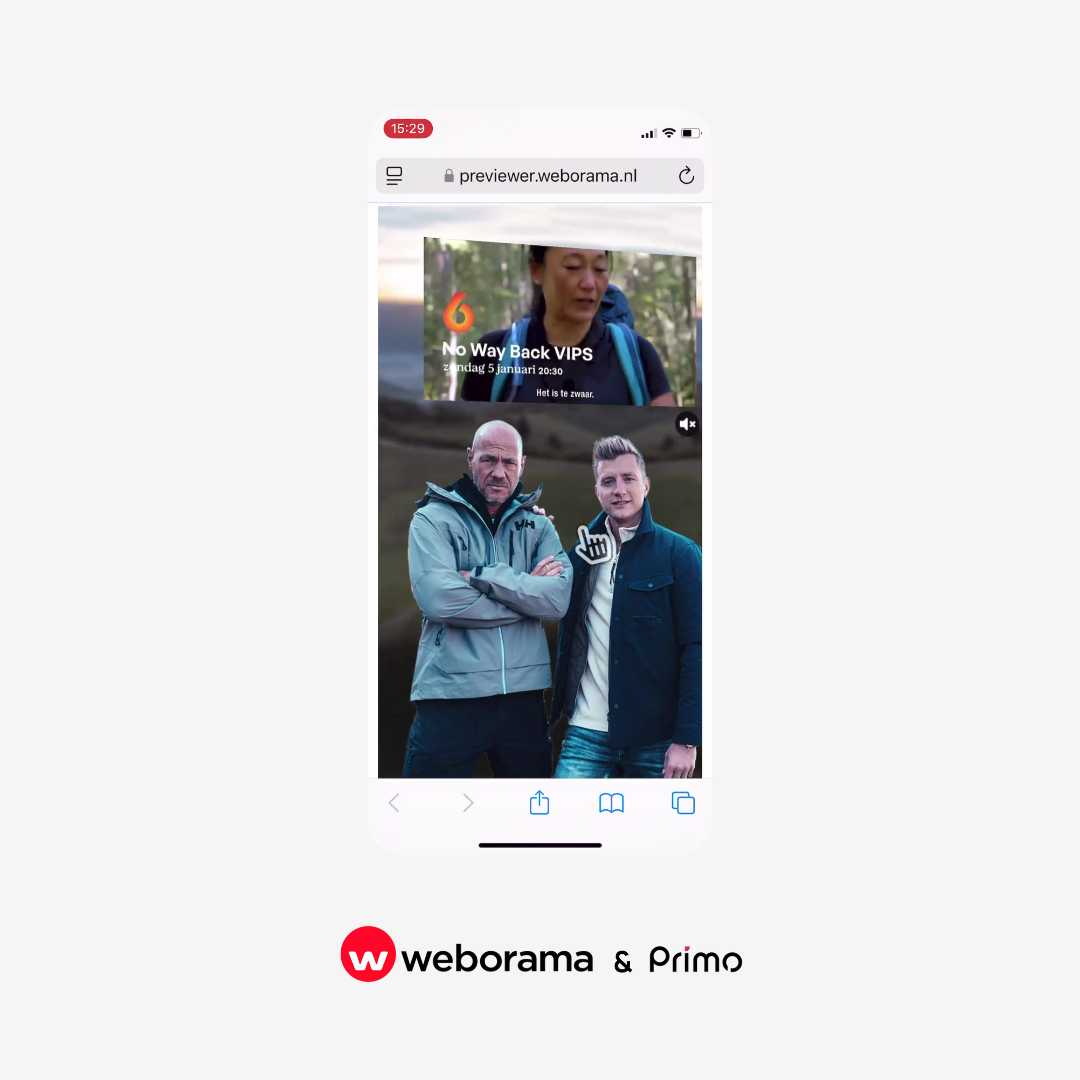
Voorbeeld 2 - via de Previewer
Via onze Previewer werk je met onze Advanced Rich Media templates waardoor je veel meer (creatieve) mogelijkheden krijgt i.p.v. alleen statische afbeeldingen. Hier kun je zelf de HTML-code veranderen waardoor je onder andere animaties en video's kunt toevoegen.
Het proces verloopt door bij ons (sales@weborama.nl) het template op te vragen, dit voor zover gewenst te editen en dat in de Previewer te uploaden (mits je een gebruikersaccount hebt). In de HTML kan je al de andere content zoals een video en/of verticale bewegingen gemakkelijk toevoegen. Ook is het mogelijk om bijvoorbeeld een storelocator toe te voegen (zie hier).
Wist je dat je de transitie animatie vrij gemakkelijk kunt aanpassen naar een Slide, Fade, Flip of Coverflow effect? Je hoeft eigenlijk alleen maar het woord in de HTML te vervangen.
Zou je het nog uitgebreider willen, dan zou je de Billboard in combinatie met een video én swipe cube kunnen doen. Let wel op; hoe gecompliceerder, hoe meer je moet gaan veranderen aan de HTML-code, maar ook hiermee helpen we je graag.
Als je dan klaar bent klik je op ‘deliver creative’ waarna het bij ons binnenkomt. Wij zullen de trackers opvragen en ermee aan de slag gaan. Als je creatie technisch in orde is zullen wij de tags klaarmaken en kan het live!
In conclusie, de Swiper is een succes voor veel redenen: er zijn tal van mogelijkheden, is erg geschikt voor beginners, je kan het zo complex maken als je zelf wilt én je kunt veel content kwijt op hetzelfde stukje formaat pagina. Kortom: zeker het proberen waard.
Vragen? Stel ze gerust via je contactpersoon of mail ons op sales@weborama.nl.
*Om een afbeelding van de juiste pixels te voorzien raden we je aan Adobe Photoshop te gebruiken. Upload de afbeelding > ga naar Afbeelding (links bovenaan) > Afbeeldingsgrootte… > Hier vul je de breedte en hoogte in, maar zorg wel dat je pixels hebt geselecteerd. Met het ‘link’ symbool koppel je de twee maten aan elkaar, d.w.z. als je de breedte veranderd, verandert Photoshop automatisch de hoogte.