In two topics we will be discussing the types of Rich Media that we offer, which are Advanced and Easy Rich Media. For almost 15 years, Weborama has been developing its own Advanced Rich Media technology: the technology on which every creative runs. Today we would like to reflect on this technology and discuss the templates, workflow, pros and cons, and the future.
What does a Advanced Rich Media technology mean for your campaigns and your creative developers?
Templates
For almost all the Rich Media formats produced, there are HTML5 templates available, which you can see as a kind of kickstart for each new campaign. They are the developers' coloring pages, but without lines or numbers to fill in. You can find our own screen ad interface in the HTML elements, which opens up numerous interactive possibilities: from playing videos to expanding and resizing formats, reacting to the mouse pointer or position in the browser, and communicating between creatives/skins. You can find a complete overview for developers here. All templates ensure proper operation on the sites and devices for which they are made, but the screen ad technology ensures that you have even more creative options that you can use, hence the name Advanced Rich media.
Workflow
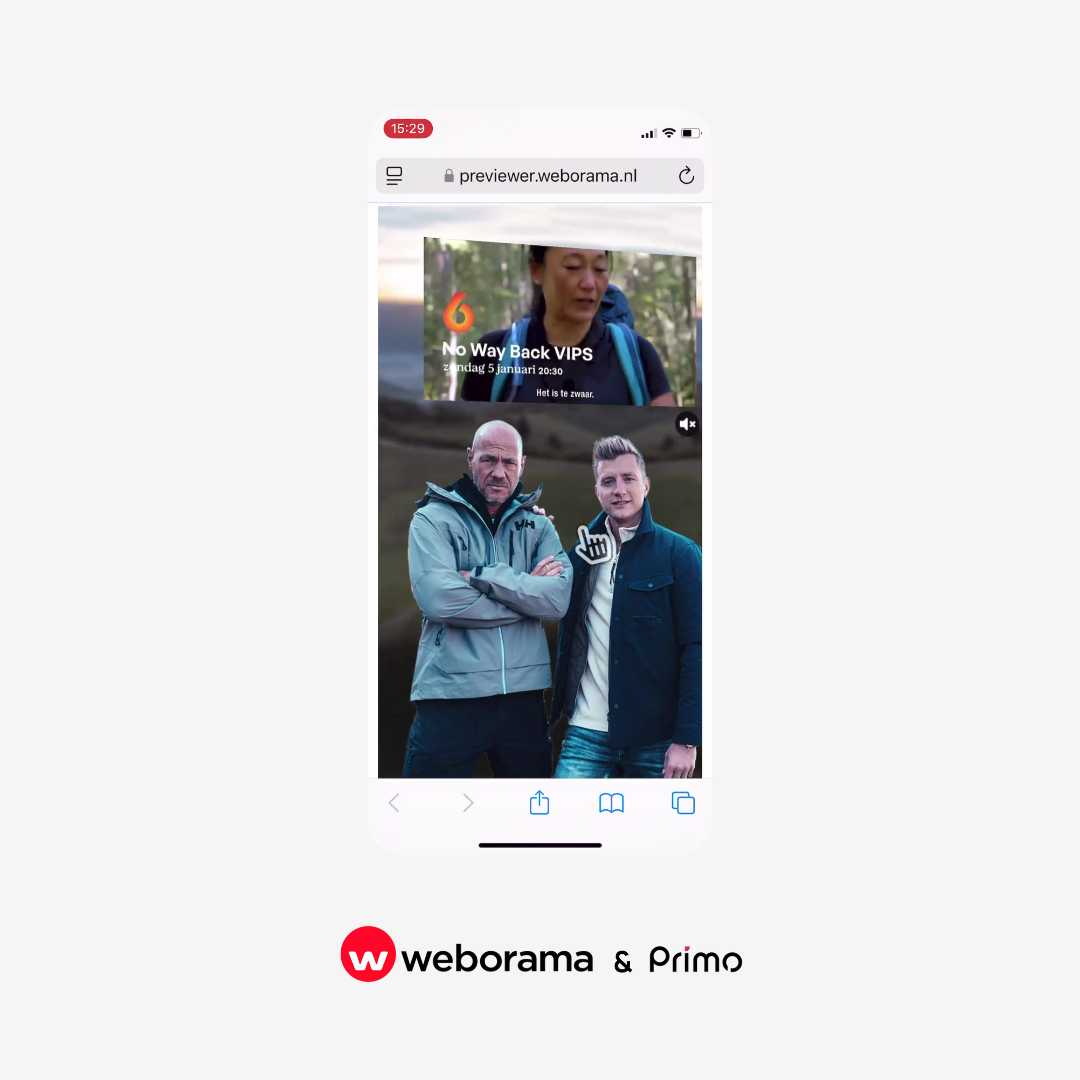
Most agencies in the Netherlands are used to working with our templates and our technology, and of course, there is also Weborama support to help where necessary. Many features are used regularly, so please feel free to ask for useful tips or code to implement your creative idea. Creative projects are uploaded to our test environment during production and delivered to us after the customer's approval. After this, the client support and traffic teams will take the campaign further to ensure that the planning, tracking, and reporting are in place (and ready to go) when the campaign is live. This summer, the test environment (Previewer) for developers was updated, which is good news for agencies.
Our creative workflow consists of 6 steps:
- Request the most recent HTML5 template from our client support team by emailing sales@weborama.nl or your personal contact person.
- Download the template files and start the creation process.
- Preview and then test your creation in our Previewer. Don't have a login yet? Request one by clicking on "request access".
- Use the preview URLs to show it to the customer for approval.
- After the customer approves, click on the “notify Weborama” button. Our client support team then picks up the campaign and ensures that everything is working and in the correct position. Trackers and landing pages are also requested.
- Our traffic team will then take over the reins by processing trackers and then sending out 3rd party tags.
Pros en cons
Using Advanced Rich Media has several advantages:
- Creatives are free to make whatever they want. The use of other creative libraries is also possible. The only limitations are those of the browsers and apps.
- The technology can be integrated into other tools that agencies use.
- It has been tested and approved by publishers and the major AdTech groups.
The disadvantage of the technology is that the designing of creatives has to be done with external tools. Animate and Google web designer, for example, are widely used tools, but if you want to take full advantage of the possibilities, you will have to be able to work more with code. Fortunately, the bar is set high in the Netherlands, and many agencies are capable of doing this.
The future
Developing technology is a daily ongoing process. Browsers, devices, and operating systems are always being updated, and there will always be a demand for new features within advertisements. Any input is welcome, so please do not hesitate to contact our support team if you have any suggestions.
In the second part of this series, we will discuss Easy Rich Media. A light and easy version of Rich Media formats that has just been launched and requires no code!
Examples
Below are some more notable examples of Advanced Rich Media and what unique features the technology uses.
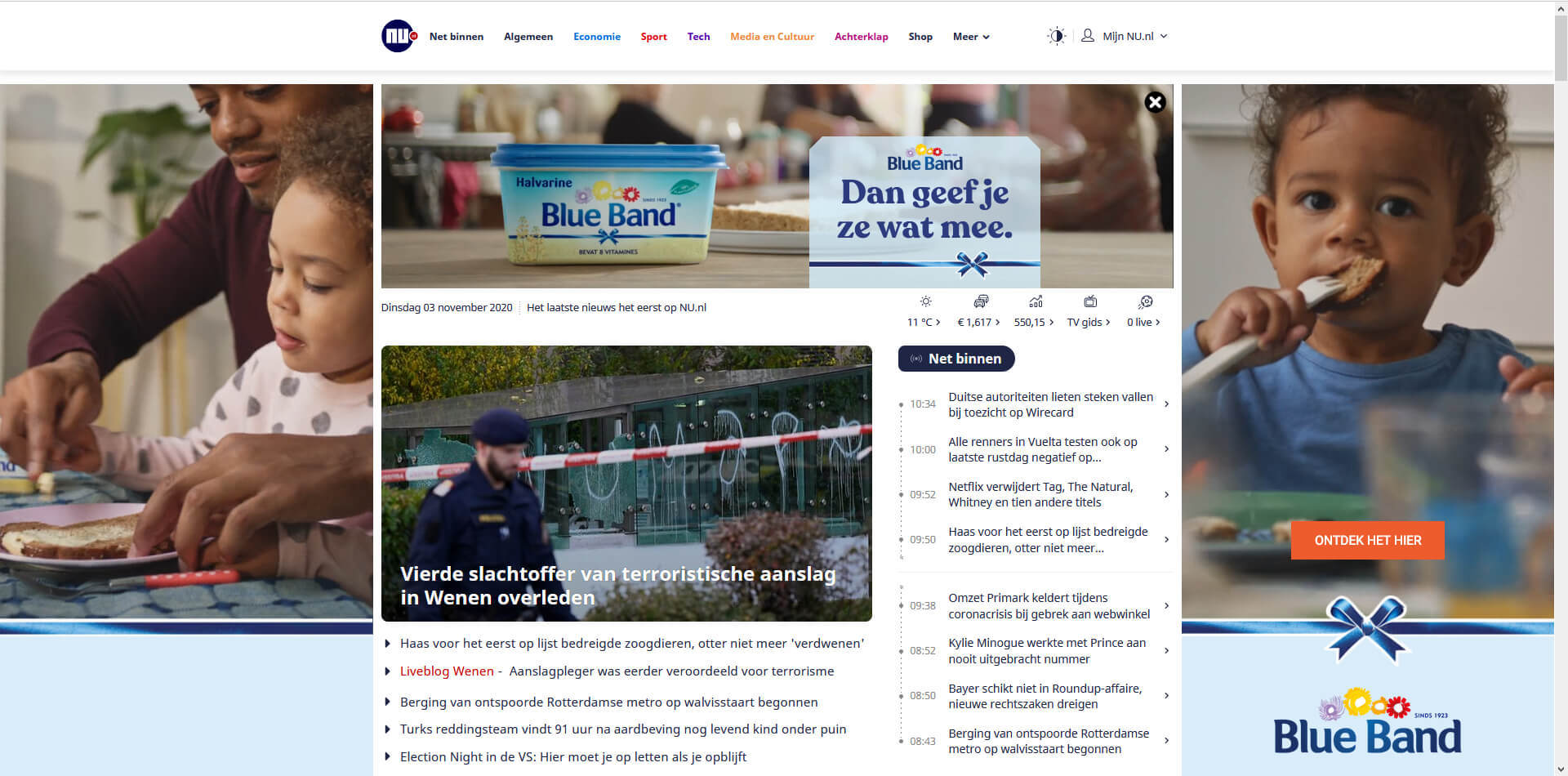
Example 1
Creation: N=5
Advertiser: Blueband
Format & feature: APTO & video sync

A nice example of different elements that communicate with each other. Copy and video really tell a story together. View this example on a desktop.
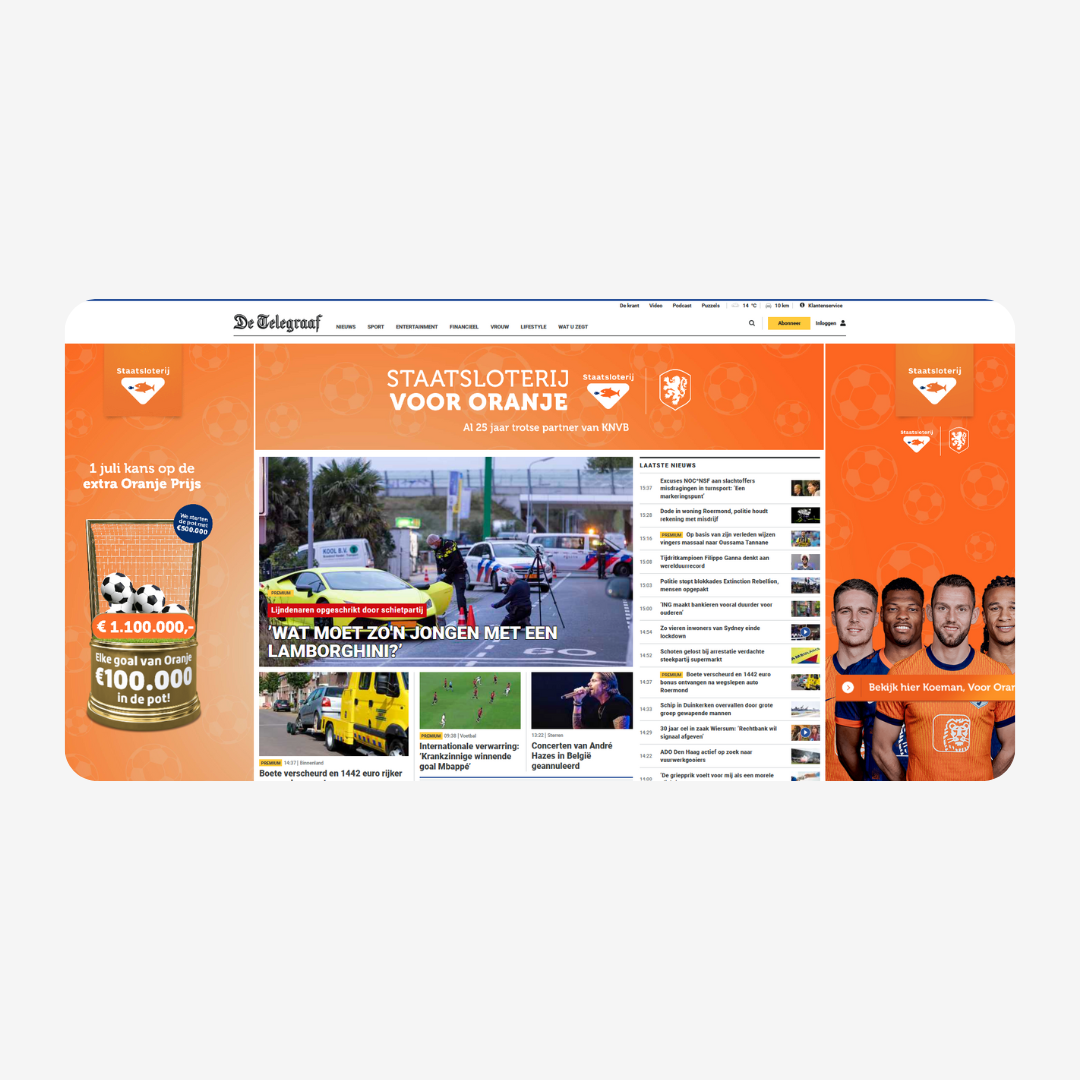
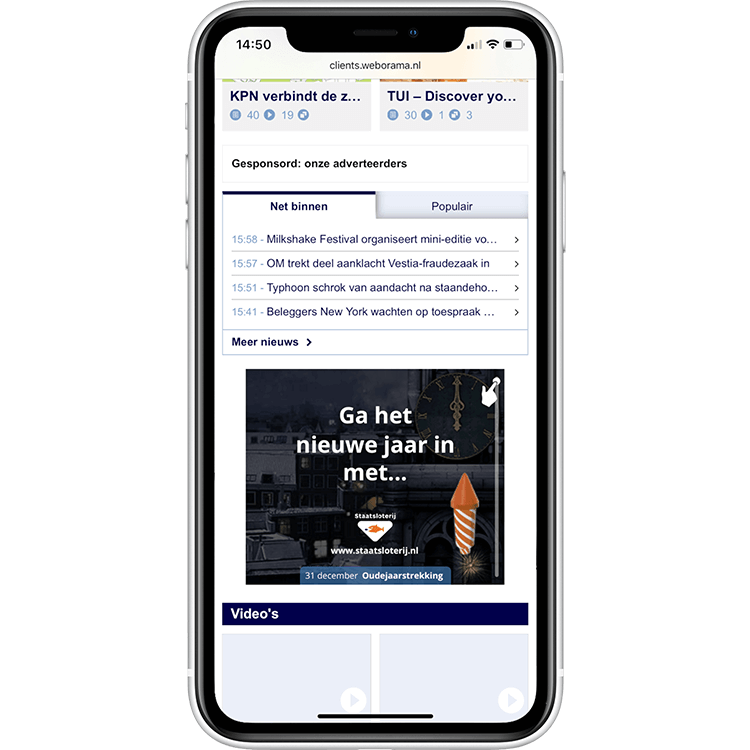
Example 2
Creation: Greenhouse
Advertiser: Staatsloterij
Format & feature: Mobile banner & Animate on scroll

A good example of using the reading of the banner position in the browser and animating it. Check out this example.
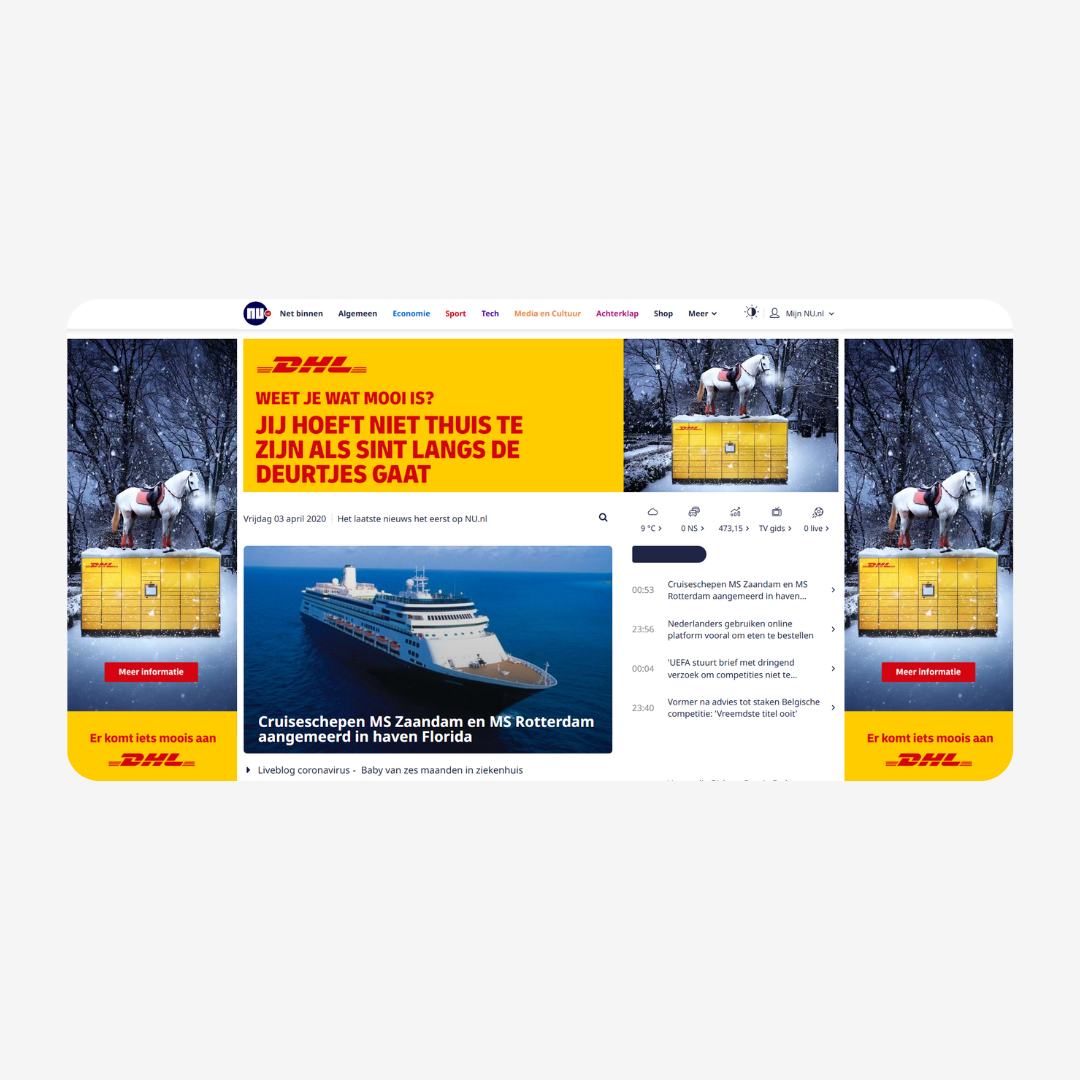
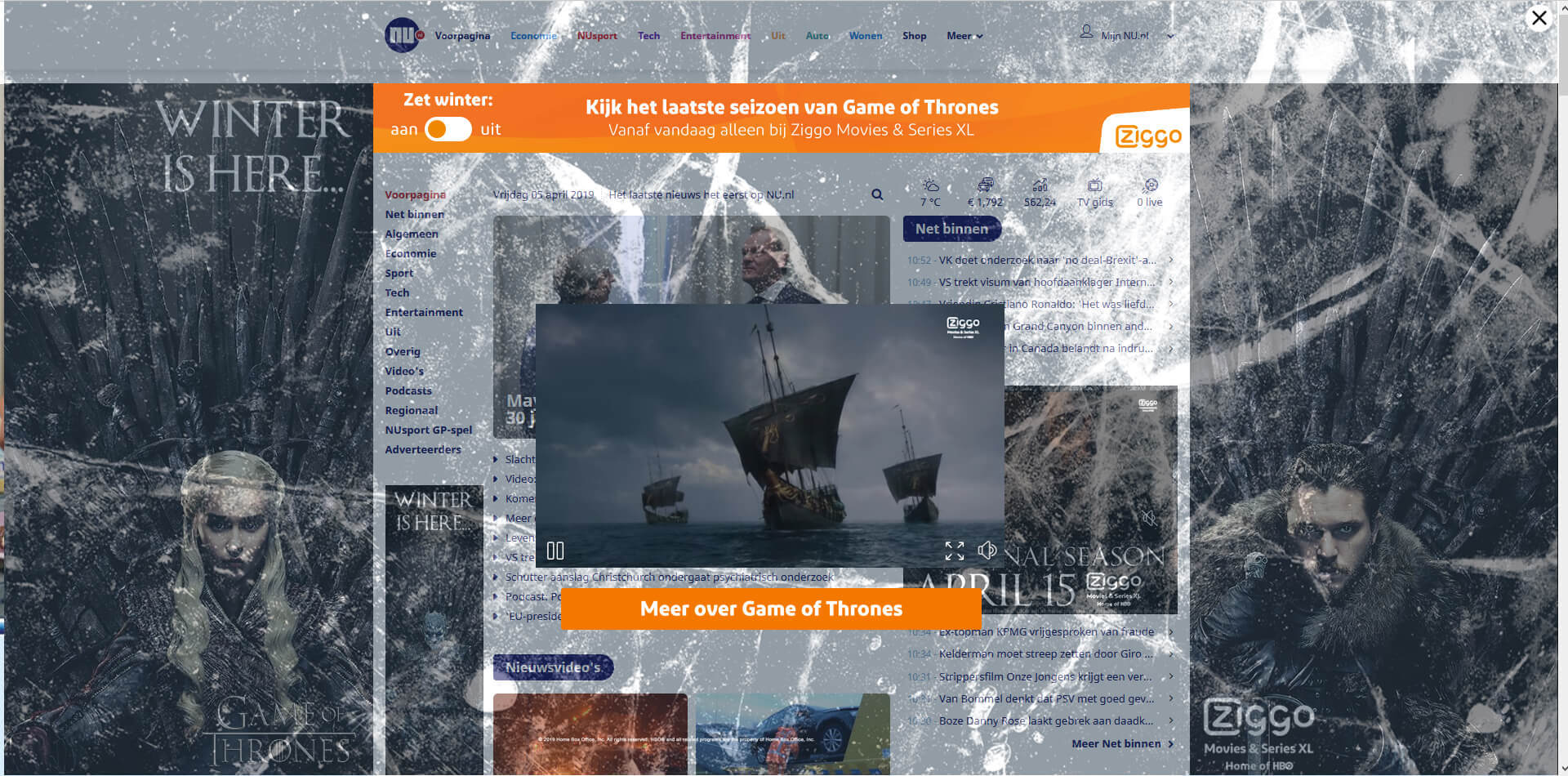
Example 3
Creation: DSlab
Advertiser: Ziggo
Format & feature: Radical & click to fullscreen layer

Each takeover may launch a thick overlay with interactive video games, and so on. Serving onclick overlays is a nice extra for displaying content. View this example on the desktop.
Questions? Feel free to ask them via your contact person or email us at sales@weborama.nl.